Nah,yang ini hampir sama saja tapi ada sedikit beda..
Codingnya :
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner / Judul</font></strong></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#C0C0C0">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#800080">Body atau contents(isi)</font></p></td>
</tr>
<tr>
<td height="23" align="center" bgcolor="#CCFF99"><font color="#FF0000"><font size="+1"><b>Daftar isi atau navigasi</b></font></td>
</tr>
</table>
</form>
</body>
</html>
Hasil dari coding :
LAYOUT HALAMAN WEB TUGAS 5
HOLLA,Saya kembali lagi untuk menulis sebuah halaman web blog saya,tapi kali ini saya akan menjelaskan sebuah coding yang di beri tugas oleh guru pembimbing saya,Mari di simak....
Codingnya :
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner
atau iklan</font></strong></td>
</tr>
<tr>
<td height="27" align="center" bgcolor="#FFCCCC"><font color="#FF0000">Daftar
isi atau navigasi </font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#FF6633">Body atau contents(isi)</font></p></td>
</tr>
<tr>
<td height="23" align="center" bgcolor="#CCFF99"><font color="#9966CC">Info
tambahan atau lain-lain </font></td>
</tr>
</table>
</form>
</body>
</html>
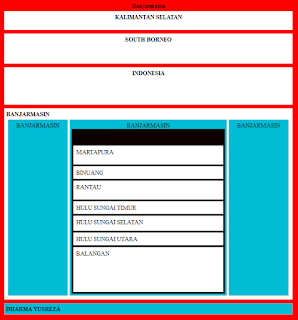
Hasil dari coding :